こんにちは。気マぐレクローバーです🍀

うーん、ブログを公開したけど、
Home画面のタイトルの隣の画像が”NO IMAGE”になっているなぁ…
■参考画像

折角頑張って記事を書いたのになんだがもったいないですね。
そういう時は、アイキャッチ画像を使いましょう💡
ということで、今回は折角頑張って記事を書いたのに画像が表示されなくてなんだかかっこ悪い!って思った方へアイキャッチ画像の作成方法について書いていきたいと思います。
同じところで躓いている初心者ブロガーさん向けの投稿です。
①アイキャッチ画像の概要と重要性
②Canvaを使用したアイキャッチ画像の作成方法
③WordPressでのアイキャッチ画像設定方法
アイキャッチ画像とは何か
アイキャッチ画像とは、ブログの記事冒頭やWEBサイトのHomeの記事一覧に表示されているサムネイル画像です。
読者からすると、タイトルと同じかそれ以上にその記事を読むかの判断材料になるので、とっても需要な部分と言えます。記事を見てもらえる確立を上げるために必ず設定しましょう!
アイキャッチ画像を作成するtoolと作成方法

アイキャッチ画像が大事ってことはわかったけど、
どうやれば設定出来るかわからないなぁ

お任せください!
画像の作成するtoolと作成方法を紹介しますね。
難しくないので順番にやっていきましょう。
アイキャッチ画像を作成するtool
勿論、自分で作成出来るよ!っていうスキルがある方はご自身で作成下さい。
ただほとんどの方が、自分で画像作成するのは難しいよって思われる方が多いと思いますので、
私が実際に使用して簡単に作成出来たtool”Canva“を紹介させていただきます。
Canva(キャンバ)とは
2013年にリリースされたCanvaは、世界中のユーザーが自由にデザインを作成して公開することを目的としたオンラインのデザイン公開ツールです。
自分で持っている画像やCanva内のテンプレート、画像素材等を選択して編集できる、無料のグラフィックデザインツールです。一部、有料もあるようですが、無料素材もあるので、まずは無料素材を使用して、物足りなく感じてきたら有料版を使用するのもありだと思います。
(個人的には、無料で全然事足りると思っていますし、充分満足です。これで、無料ってホントに感動しました!)
Canvaの使用方法
- Canvaにアクセス
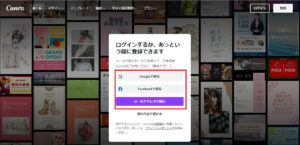
- アカウントの作成
- 下記のいずれかを選択
- Googleで続行、Facebookで続行、メールアドレスで続行

- 下記のいずれかを選択
- 画面右上のデザインを作成を押下
- 表示された検索枠に”Twitter”と入力
- 検索候補で表示されたTwitter広告を押下
- 1600×900のため、比率的に今回はこちらを選択

- チュートリアルが表示されるので実施可否を選択
- 不要な方はスキップ
- 実施したい方は次へ
- 検索枠を入力して検索、もしくは検索枠の下のカテゴリーから選択

- 例として一番上の画像を選択
- 下記の画像のように右側に選択した画像が表示される

- 文字を選択すると文字が変更できるようになる
- 例として編集したもの

- 文字を編集したら共有を押下し、ダウンロードを押下
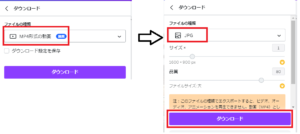
- ファイルの種類を選択し、ダウンロード
- JPGかPNG当たりがおすすめ

画像の作成は以上です!
PCの設定にもよると思いますが、特に変更されていなければ大体Downloadsに保存されていると思います。
WordPressでのアイキャッチ画像設定方法
では、いよいよ作成したアイキャッチ画像を元にWordPressで記事に反映させましょう!
- 投稿を編集ページを開く
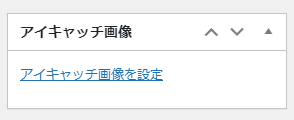
- 右下に表示されているアイキャッチ画像を設定を押下
- ファイルをアップロードを押下
- ファイルを選択を押下
- 設定したい対象のファイル(画像)を選択
- メディアラブラリから設定したい対象のファイル(画像)を選択
- 右下のアイキャッチ画像を設定を押下
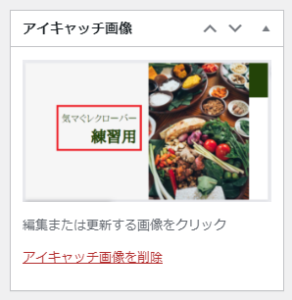
- アイキャッチ画像に画像が表示されていればOK

- 画像が間違っていたらアイキャッチ画像を削除から削除して再設定可能
WordPressでのアイキャッチ画像設定は以上です!
お疲れさまでした!!!!
まとめ
①まずアイキャッチ画像とは、読者の目をひきつける画像のことです。重要なので必ず設定しましょう。
②画像の作成が難しい方は、Canvaを使って画像を作成しましょう。
③最後にWordPressで忘れずにアイキャッチ画像を設定しましょう。
最後までお読みいただきありがとうございました。
気マぐレクローバー🍀
更新日 2022/06/08 現在





コメント